State & Transition Diagram (сокращенно S&T) — схема состояний и переходов. Техника для визуализации ТЗ. Она наглядно показывает, как некий объект переходит из одного состояния в другое.
Вот объект находился в состоянии А, потом произошло какое-то действие, и он попал в состояние В. Потом он попадет в состояние С и другие... Принцип не меняется, было одно состояние, стало другое.

Мы рисуем:
кружочки — состояния объекта;
стрелочки — то, благодаря чему из состояния А в состояние В. Это действие, но его может совершить не только пользователь, но и система сама. Например, задача запустилась автоматически в 10 часов вечера.
Такая схема позволяет нам сразу визуально оценить, какие переходы вообще возможны и что надо протестировать. Ведь нам надо протестировать и эту стрелку, и эту... Так что стрелочки — это наши готовые тест-кейсы!
Схема состояний и переходов относится к техникам тест-дизайна. Значит, про неё спрашивают на собеседованиях. И поэтому я сделаю небольшой цикл статей по таким техникам в помощь начинающим тестировщикам. Чтобы ознакомиться с каждой техникой:
State & Transition Diagram (схема состояний и переходов) — текущая статья
Сегодня поговорим про State & Transition Diagram.
Как рисовать диаграмму
Очень важно: S&T рисуется на объект! Один объект. В идеале — на объект, имеющий аналог в базе данных продукта.
Шаг 1. Вы выбираете объект в своём проекте (рабочем или учебном, не суть).
Шаг 2. Думаете, какие у него состояния. Они не должны пересекаться, то есть: объект не может быть разом в двух состояниях, и при этом он всегда хоть в каком-то одном есть
Шаг 3. Рисуете эти состояния кружочками.
Шаг 4. Соединяете их стрелочками. Стрелочки - это действия, их надо подписать.
Шаг 5. Смотрите, что получилось и анализируете, есть ли у объекта другие состояния? А другие действия между текущими состояниями? Переход на шаг 2.
Кто не будет выполнять эту последовательность шагов, очень рискует вместо S&T нарисовать схему вышивки крестиком)))

Чтобы начать, задайте себе вопросы:
Какой конкретно объект вы выбрали? Как он называется? (только один!)
Какие у этого объекта есть состояния?
Основное определение состояния — "набор доступных и недоступных действий с объектом". Продукт всегда должен знать, в каком состоянии каждый его объект. Вообще, когда будете думать об объектах и состояниях, старайтесь представлять их аппаратную реализацию.
Объект — это практически всегда строка в базе данных, старайтесь абстрагироваться от интерфейса вообще, и представляйте те действия, которые вы могли бы делать с объектом прямыми запросами в базу.
Вот пример хорошей диаграммы:

State Transition на примере тортика!
В чатике моей школы для тестировщиков был очень интересный диалог по поводу рисования State Transition. Студентка рисует его для просмотра сериала и пытается разобраться, как это сделать:
— В ДЗ получила фидбэк, что сделала не схему состояний и переходов, а некую инструкцию по просмотру сериала, по факту показывающую одно его состояние — в процессе просмотра. Но суть как раз в том, что сериал из непросмотренного может быть перемещен в другие состояния, отраженные в виде разделов в личном кабинете, с помощью четырех кнопок, которые на схеме являются действиями. Больше никаких действий с сериалом пользователю не доступно (загрузка, редактирование и т.д.)
— Ну смотрите, Вы продолжаете описывать и смотреть на вещи, как пользователь, а надо как тестировщик. Сериалы из пустоты не берутся. Кто-то их закачивает. Значит, все же связка "сериала не существует" и "сериал загружен на сайт" — уже есть)
— Да, конечно, есть, но выполнять ее может очень ограниченный круг лиц, и я в процессе тестирования не могу. (студенты выбирают любой общедоступный проект и тестируют его. Разумеется, доступа в админку у них нет)
— По-хорошему у тестировщиков на это есть права) и им дают необходимый доступ.
— То есть важны состояния только по отношению к сайту, а что там с этим сериалом происходит в аккаунте уже считается как одно — просмотр? Тестировщик я без году неделя, а пользователь — много лет :) Поэтому и прошу постановки мозгов.
Тут моя коллега решила объяснить рисование карты на примере... Тортика! Дальнейший диалог был просто потрясающий, не могу не поделиться им с вами (разумеется, с разрешения коллеги, все же это ее идея, а не моя). Итак, приступаем:
— Вот смотрите... Торт любите? Или другую еду какую-нибудь)
— Допустим)
— Отлично.
Чтобы приготовить торт, нам нужны ингредиенты, правильно? Это то, из чего он состоит. Как и наши объекты из параметров, но только в граммах.

Так вот, от того, что какого-то ингредиента будет больше/меньше, состояние торта не изменится. Он будет по-прежнему "не существует".
Чтобы его состояние изменилось — надо начать что-то с ними делать. Например, смешать, залить в форму и отправить в духовку. Тогда состояние будет "В процессе готовки".

Потом, когда бисквит испечется, мажем его кремом и украшаем. Он становится у нас "Торт украшен".
Но сразу есть его нельзя, мы ставим в холодильник, чтобы украшение застыло, а только потом мы можем его есть. После холодильника состояние становится "Торт готов". А вот дальше — разнообразие)
Мы можем съесть торт, тогда он станет "Торт съеден".

Возможно, мы уедем и не съедим торт, пока его можно есть. Тогда он станет "Торт испорчен".
Кстати, в процессе приготовления могли быть и другие ответвления. Например:
— передержали бы бисквит, состояние изменилось бы на "Торт испорчен";
— не стали бы украшать бисквит и корж испортился бы → "Торт испорчен";

— Ну тут-то я, получается, покупаю готовый торт. И уже размышляю, что с ним делать.
— Ок, изначально торта у Вас не было. Потом у Вас появилось состояние "Торт куплен". А дальше то, что происходит после "Торт готов" ¯\_(ツ)_/¯
Торт может быть съеден, может стать испорченным, может быть подарен, а только потом его уже съедят/не съедят, может быть выброшен. Все зависит от системы.
— То есть, я правильно понимаю?
1. Купила
2. Поставила в холодильник на потом
3. Передумала, достала, надкусала
4. Снова передумала, решила съесть целиком, осилила половину
5. Расстроилась и решила не доедать вообще и выкинуть
Это всё не важно и состояние торта не меняется, пока он не съеден или не стух?)
— Ну он же еще является тортом? Если его начали есть, но не закончили — можно ввести промежуточное состояние "В процессе уничтожения" =))
1-2 это торт куплен
3-4 это в процессе уничтожения
5 выброшен
— Тогда чем это отличается от
1. Купила — добавлен на сайт/загружен на сайт/находится на сайте
2. Поставила в холодильник на потом — сохранен, чтобы посмотреть позже
3 - 4. Передумала, достала, надкусала, снова передумала, решила съесть целиком, осилила половину — в процессе просмотра/уничтожения
5. Расстроилась и решила не доедать вообще и выкинуть — просмотр прерван/торт в помойке
— 5-е он еще в процессе.
У сериалов обычно прогресс есть, и его просто так не убрать :)
- либо досмотрел
- либо он в процессе просмотра
— Спасибо!
Примеры S&T
Примеры диаграмм можно посмотреть в конфлюенсе (доступ открытый без авторизации). Туда я выношу хорошие работы своих студентов. Их там сильно больше, чем в этом разделе статьи + обычно там можно и сам исходник скачать, чтобы внимательно всё рассмотреть. Welcome =)
Вот некоторые из этих работ:
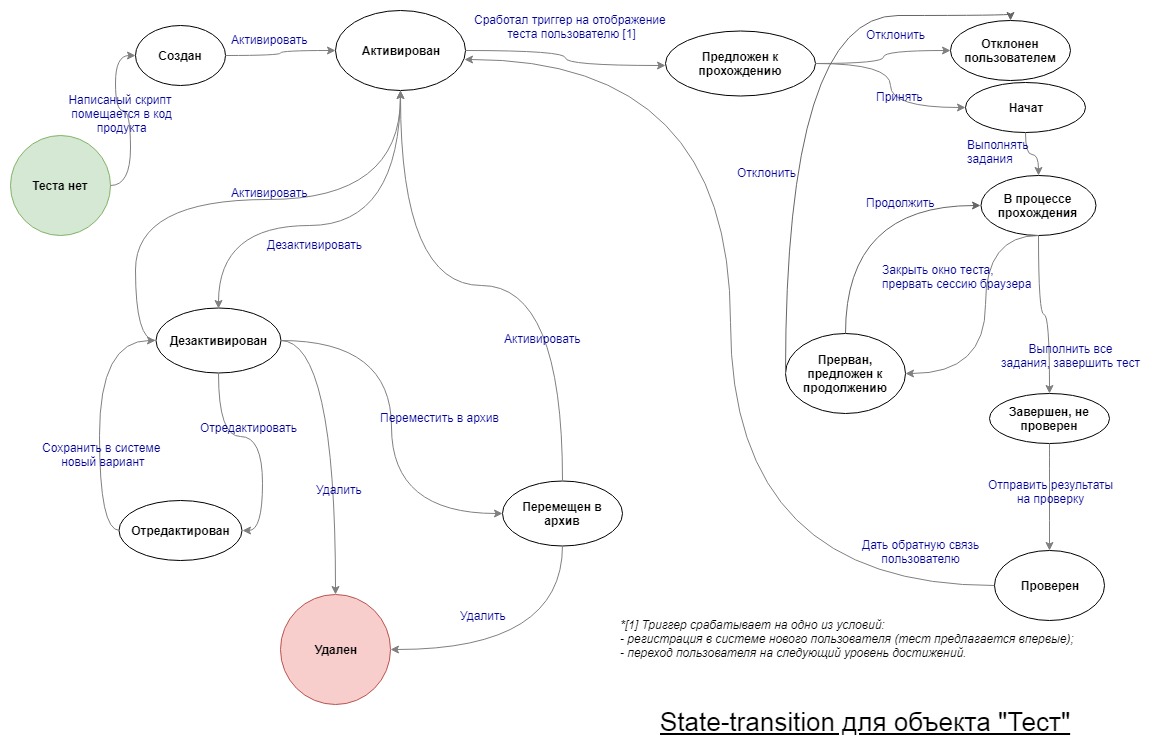
Ольга (объект — тест)

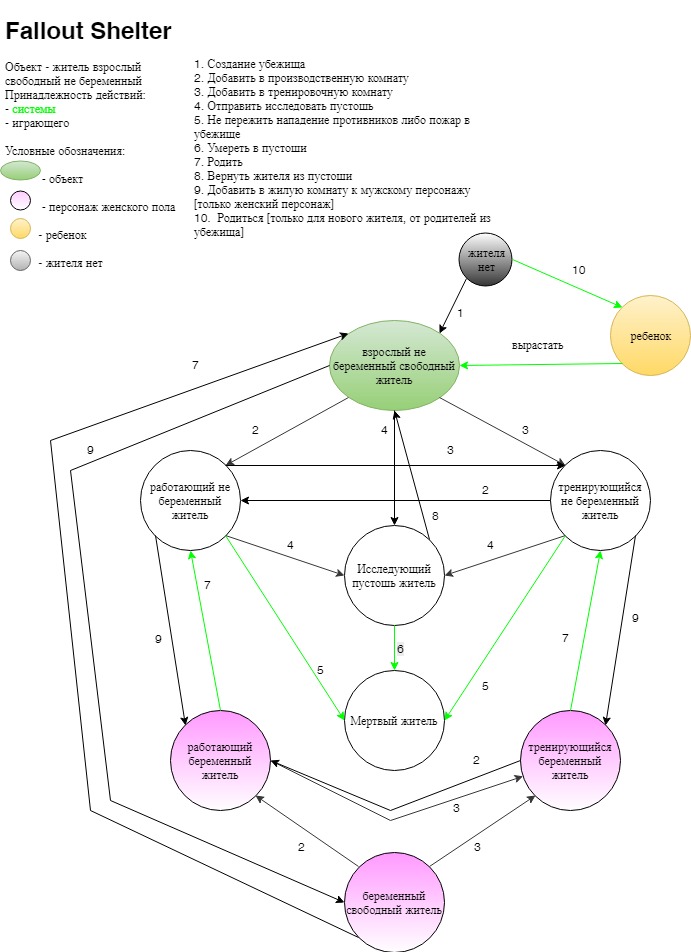
Кристина (Fallout Shelter)
Fallout Shelter — игра под iOS, Android. В постапокалиптическом мире несколько людей было выбрано для создания светлого будущего. Их поместили в небольшое убежище, уходящее под землю. Это убежище необходимо развивать, защищать от угроз из внешнего мира, увеличивать количество жителей, производить ресурсы, выполнять квесты.

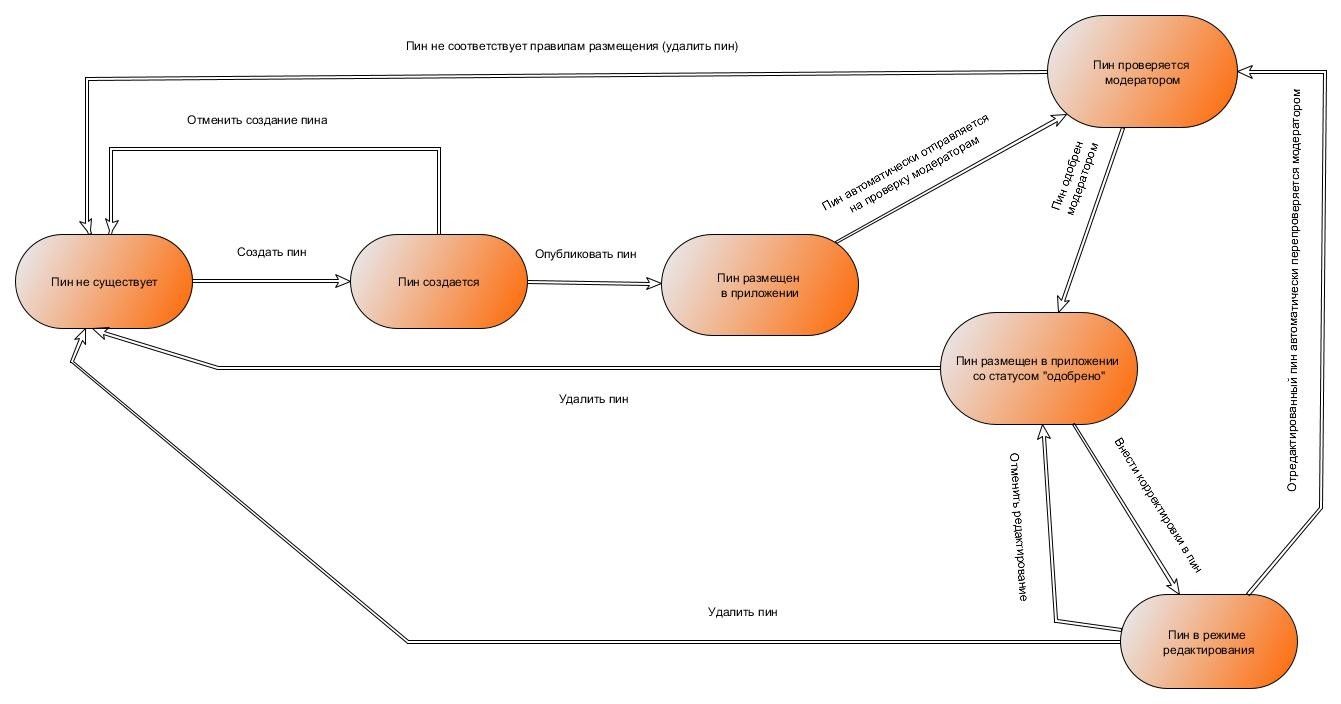
State Transition для пина в Pinterest

Типовые ошибки при составлении карты
На примере своих студентов мы собрали несколько типовых ошибок, которые допускают тестировщики, впервые рисуя карту:
1. Вместо объекта — GUI
Очень важно: S&T рисуется на объект! Это не зарисовка графического интерфейса «открыта страница такая, открыта страница сякая»... Если вы описываете разные странички GUI — это уже не S&T.

Зарисовывать страницы смысла обычно нет. Это как при рисовании майнд-карты — мы не рисуем графический интерфейс, мы описываем функционал. То, зачем пользователь вообще пришел на сайт. Это намного полезнее!
См также:
Другой вариант той же ошибки: искать билет — (результаты поиска) — открыть форму покупки — (форма открыта) — ввести данные кредитной карты — (данные введены).

2. Несколько объектов в одной карте
На прошлой картинке у нас несколько объектов: результаты поиска, форма, данные. И все — плохие. Потому что там мы явно что-то покупаем, вот это «что-то» и есть объект!
Но когда мы описываем покупку, тоже легко скатиться в несколько объектов в одной карте: "пицца в корзине", "заказ оформлен".

Товар тоже очень часто путают, потому что есть два варианта:
как на авито — продается конкретная вещь: "Нет на сайте", "Продается", "Продан".
просто "товарная позиция", как какие-нибудь носки в магазине одежды: "Отсутствует", "В наличии", "Ожидается поступление" и так далее.
Если речь о сайте типа авито, то объект лучше выбрать "объявление", будет логичнее. А вот если мы покупаем пиццу — это будет товарной позицией.
3. Несколько одинаковых состояний
Вспомните пример с тортиком:
Купила.
Поставила в холодильник на потом.
Передумала, достала, надкусала.
Снова передумала, решила съесть целиком, осилила половину.
Расстроилась, решила не доедать вообще и выкинуть.
Половину пунктов можно объединить. Ведь состояние торта не меняется от того, купили вы его только что или час назад, сидите любуетесь на него, переставляете с места на место или убираете в холодильник:
1-2 это торт куплен;
3-4 в процессе уничтожения;
5 выброшен.

Другой пример — объект «пин»:
пин создан;
пин откоментирован;
пин перенесен другим пользователем себе на доску.
Но, когда пин откомментирован или сдублирован — это тоже самое, когда он просто создан. Состояние самого пина не меняется!
Или например:
товар в базе
товар найден при поиске
Одно и то же с точки зрения товара. Он как был, так и есть.
Плюсы подхода
Плюс рисования — это визуализация ТЗ, которая:
Красиво выглядит
Позволяет увидеть, что мы упустили
На входе унылая стена текста, а мы красиво зарисовали, при этом разными цветами — вот данные попали туда, вот сюда... В итоге наглядно видим весь маршрут нашего объекта.
И пока мы рисуем его маршрут, мы можем сразу же заметить, что «Ага! Вот из этого состояния, наверное, можно вернуться ещё вот в это», то есть мы можем понять, что упускаем. А если бы не нарисовали, то даже не додумались бы до такого теста!
Минусы подхода
Не всегда визуализация делает ТЗ понятнее. И тогда начинаем думать, как это решать:
Слишком насыщенная карта — разбиваем на несколько маленьких.
Сложно поддерживать — нужна ли она вообще?
Если на диаграмме куча всего — это плохо, ведь ее главная фишка — понятность. И если мы на нее смотрим и просто теряемся в этом объеме стрелочек — значит, схема нам не помогает.
Поэтому если схема насыщенная — разбиваем на мелкие. Которые, возможно, ссылаются друг на друга. То есть вот есть верхнеуровневая схема, а вот на каждое действие есть уровни подетализированнее.

Не стоит рисовать все-все-все стрелочки. Из любого состояния можно закрыть браузер, но не надо рисовать это. Просто держите в уме, что есть кнопка «закрыть», а еще может интернет пропасть, или сервер упадет, или еще какая катастрофа случится...
На диаграмме же показываем все важные стрелочки. Если их слишком много, то придумываем, как уменьшить их количество, чтобы не переборщить, потеряв наглядность.

Инструменты для рисования
Бумага и ручка!!
Маркер и доска
Xmind (freemind, etc)
Microsoft Visio
PowerPoint
YeD
...
Основной инструмент — ручка и бумага, или маркер и доска. Потому что если вам надо просто обсудить, что будет, «если из этого состояния перейти в это, и как должна система реагировать, если происходит вот то», то вполне достаточно нарисовать это от руки.

К тому же от руки получается быстрее, а иногда еще и красивее. Почему? Потому что когда мы начинаем использовать инструмент, то он нас ограничивает. Вот, нам надо нарисовать стрелочку, так, а как нам это сделать... Мы начинаем думать в стиле инструмента. Это как когда мы создаем презентации в power point, то вместо мыслей о докладе думаем, как бы назвать новый слайд.
А если бумажка рядом, можно спокойно генерить в голове идеи и условия. Что придумал? Зарисовал кое-как. Если очень хочется, потом перерисовал красиво. А, может, и так сойдет.
В любом случае смотрите сами. Если удобен какой-то инструмент — используйте его! Хорошо получаются такие схемы в Xmind или Yed, или в гуглодокументах. Попробуйте использовать несколько разных инструментов, а потом выберите тот, что больше по душе. Но в целом бумага и ручка вполне себе вариант!
Итого
Рисунок — мощнейший инструмент визуализации. Вот вы открываете статью с картинками, типа этой. На что вы смотрите в первую очередь — на картинку или на текст? Правильно, на картинку.
Поэтому я за то, что рисовать! Нарисовали? Добавили в ТЗ! Всем удобнее, даже заказчику. Ведь с картинками текс становится понятнее.
Настоятельно рекомендую рисовать диаграмму состояний и переходов. Пусть даже одноразово, маркером на доске, чтобы обсудить новое ТЗ, которое пришло от аналитиков.
Зарисовали, позвали аналитика и стали обсуждать:
— А вот смотрите, вот эта стрелочка... может нам стоит сделать еще вот это?
— А что будет, если вот так?
Кстати, лайфхак. Если зарисовали маркером и жалко свое творчество (уж больно продуктивное общение с командой вышло) — сфотографируйте и выложите в конфлюенс рисунок! Не обязательно тратить время на перерисовку =)
См также (напоминаю ссылки):
Как составлять вариант использования — вариант оформления требований без рисований.
Decision Table — что это и как применять — и ещё один вариант, рисуем таблички.
Визуализация ТЗ — диаграммы, схемы, картинки — про картинки
PowerPoint как инструмент тестировщика — да, так тоже можно было.
PS — это выдержка из моей книги для начинающих тестировщиков, написана в помощь студентам моей школы для тестировщиков
Комментариев нет:
Отправить комментарий