GUI — graphical user interface, графический пользовательский интерфейс. Это то, с чем работает обычный пользователь, открыл сайт и тык-тык по кнопочкам.
Тестирование GUI — это проверка того, что интерфейс выглядит как задумано. Иногда это означает выверку по макетам из ТЗ. И даже если видишь сдвиг на 1 пиксель — заводишь баг. Но чаще всего это означает просто проверить, что все кнопочки нажимаются, текст за границы нигде не вылезает, и других косяков нет. Баги вёрстки в вебе, баги наложения текста в мобилках.
Если у вас не стоит задачи выверять расположение каждого пикселя, то отдельно тестирование GUI не проводится. Вы проверяете функционал, обращая при этом внимание на отображение. И всё. Баги вёрстки вы и так заметите, по крайней мере, должны.
Этим человек выгодно отличается от робота. Робот проверит ровно то, что ему сказали. Сказали «тыкнуть «войти» и ввести такие-то данные», он и тыкнет. И пофигу будет роботу, что формочку всю перекосило, свою задачу то он выполнил! А человек заметит косяк и поставит баг.
Вот, например, проверяем «А что будет, если ввести длиииииииинное ФИО при регистрации?». Нам выдается абсолютно корректное сообщение об ошибке, вот только оно слегка выехало за пределы поля (скриншот из этой статьи):
Человек такую проблему сразу заметит. Робот — нет. Он проверит текст ошибки. Текст корректный? Тест пройден!
Или если вы открываете знакомую форму, чтобы провести функциональный тест, и вдруг видите такое (скриншот из этой статьи):
Разумеется, тестировщик сразу заметит проблему и сообщит о ней, даже если исходно собирался тестировать что-то на вкладке «Триггеры». А робот пойдет делать свой функциональный тест, ему ведь не сказано исследовать вообще все элементы на странице.
А если есть форма ввода текста и галочка «заполнено верно / не верно»? Перед тем, как писать автотест, вы все равно посмотрите на эту форму «глазками». И сразу увидите проблему — маркер стоит внутри поля. Что будет, если ввести длинный текст? (скриншот из этой статьи):
Тестировщика такая форма тут же насторожит. Да, возможно, разработчик извратился и не дает ввести столько символов, чтобы они налезли на маркер, или включает прокрутку поля... Но сомнительно. Скорее просто не продумал такой кейс.
А вот и пример «текст не влез в размеры кнопки» (скриншот из этой статьи):
При этом при уменьшении экрана все хорошо:
Забавно, обычно бывает наоборот. Но тут явно продумали мобильную версию, учли тот факт, что текста на кнопке много, проверили... А на обычном экране не заметили =)
Наложение текста, выход за рамки области и т.д. — очень часто встречается на мобильниках. Например, в играх. Ведь именно там ограничен бюджет и проверять на всех моделях нет времени и смысла. Тем более что всякие вылезания — ну камон, это некритично, играть то можно!
Так что если хотите поискать баги, не забудьте про любимые игры в телефоне. Вот что там можно найти:
1. Картинка морского ежа не влезает в отведенное ей место (исходная статья)
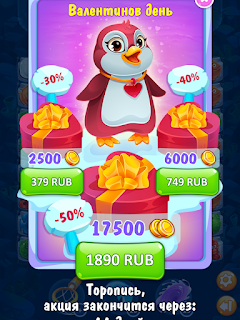
2. Картинка акции Валентинова дня не влезает в экран mini ipad (исходная статья). Попробуйте прочитать текст внизу, когда закончится акция?
3. Количество алмазов не влезает в свое окошко. Посмотрите на правый верхний угол, если за раннее скачивание игры или по другим причинам выдают много алмазов, как это будет выглядеть?
Автоматизировать ТАКОЕ смысла нет, а вот ручной тестировщик сразу обнаружит проблему. При том, что тестировать он будет функционал. А на проблемы в GUI попутно обратит внимание.









Комментариев нет:
Отправить комментарий