В 90% случаев приложить скриншот в баг-репорт будет полезно.
На моих курсах мы объясняем студентам, что разработчику может быть достаточно хорошего названия бага + скриншота. Он, если код знает, сам поймет, где исправлять. А шаги уже так... Тестировщику для воспроизведения.
Так что не ленитесь. Вам его сделать раз плюнуть (просто найдите удобный скриншотер для себя), а разработчики скажут спасибо. Да и вы сами, читая задачу, быстрее вспомните, о чем речь, если есть скриншот проблемы.
Ведь картинка — это первое, что притягивает взгляд. Сначала смотрим на нее, а потом уже читаем описание. Так мы читаем книги, так же мы читаем и баги. Хороший, «говорящий» скриншот — это плюсик вам в карму.
Чтобы сделать хороший скриншот, нужно:
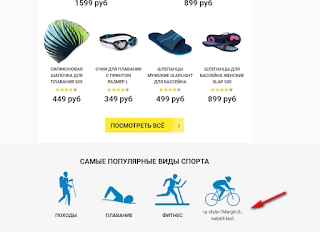
Любой нормальный скриншотер позволяет сделать стрелочку и добавить надпись. И, конечно же, обрезать изображение (функция «crop»). Не стесняйтесь пользоваться этим!
На моих курсах мы объясняем студентам, что разработчику может быть достаточно хорошего названия бага + скриншота. Он, если код знает, сам поймет, где исправлять. А шаги уже так... Тестировщику для воспроизведения.
Так что не ленитесь. Вам его сделать раз плюнуть (просто найдите удобный скриншотер для себя), а разработчики скажут спасибо. Да и вы сами, читая задачу, быстрее вспомните, о чем речь, если есть скриншот проблемы.
Ведь картинка — это первое, что притягивает взгляд. Сначала смотрим на нее, а потом уже читаем описание. Так мы читаем книги, так же мы читаем и баги. Хороший, «говорящий» скриншот — это плюсик вам в карму.
Чтобы сделать хороший скриншот, нужно:
- Отметить место, «куда смотреть».
- Обрезать все лишнее.
Любой нормальный скриншотер позволяет сделать стрелочку и добавить надпись. И, конечно же, обрезать изображение (функция «crop»). Не стесняйтесь пользоваться этим!