Анализ тестов — это выкидывание лишнего из вашего чек-листа. Работа из серии «сесть и подумать»:
какие проверки можно объединить?
какие и вовсе выкинуть?
Было бы здорово дать некий алгоритм, который поможет всегда и везде, но нет, увы. Универсальная фраза здесь только «сесть и ПОДУМАТЬ». А самое главное: «вместе с водой не выплеснуть ребенка». Убирайте тесты аккуратно, особенно в первые годы работы. Возможно, выкинутое было отнюдь не лишним...

Но общий принцип анализа примерно такой:
Объединить позитивные тесты.
Выкинуть одинаковые классы эквивалентности.
Не тестировать один функционал 10 раз: проверять его в одном месте, а в остальных лишь то, что он в принципе работает.
Рассмотрим каждый пункт по отдельности.
1. Объединить позитивные тесты
За одну проверку можно многое успеть. И если мы хотим ужать количество тестов, то можно проверить несколько позитивных за один раз. Проще всего это сделать, когда надо проверить сразу несколько полей. Но мы рассмотрим разные варианты.
1.1. Разные поля
Возьмем для примера форму регистрации. Предположим, на ней три поля поля: имя, email, пароль.

Для каждого поля мы расписываем проверки, которые надо провести. Например:
Имя | Пароль | |
1. Мужское 2. Женское 3. Унисекс 4. Редкое 5. Распространенное 6. Длинное 7. Короткое 8. ...
| 1. Свой email 2. Email с точкой 3. Email с цифрами в имени аккаунта 4. Цифры в домене 5. Тире в имени аккаунта 6. Тире в домене 7. Email 10-минутный 8. ... | 1. Простой 2. Сложный (защищенный) 3. Среднесложный 4. С пробелами 5. Русские и английские символы 6. Спецсимволы 7. Разный регистр 8. ... |
Вот у нас есть по 7 проверок на каждое поле. Проверки можно проводить по-разному:
1. Сосредоточиться на одном параметре и варьировать именно его. Остальные оставлять неизменными (чтобы не напрягать мозг, как бы еще их проверить).
Например, регистрируем свой емейл и пароль «12345», так как точно уверены в их валидности. Меняем только имя. Потом фиксируем имя и пароль, меняем емейл. И, наконец, меняем только пароль.
Получается 7 + 7 + 7 = 21 тест
Хинт для регистрации
Чтобы регистрация прошла успешно на один и тот же емейл, используйте хинт gmail — берёте свою почту и добавляете к ней часть с плюсиком. См также статью «Регистрация по EMAIL».
Например, myMail@gmail.com - это моя почта, так вот
- myMail+1@gmail.com
- myMail+2@gmail.com
- myMail+10@gmail.com
- myMail+test@gmail.com
будет приходит на myMail@gmail.com.
2. Объединить проверки. Все равно всю форму заполнять, так будем заполнять ее по разному:
Мужское имя + свой email + простой пароль
Женское имя + email с точкой + сложный пароль
...
Итого получается 7 тестов вместо 21.

Важно не перестараться — если напихивать в один тест кучу всего, баг по нему локализовать будет сложно. Да и покрытие тестами оценить тоже не очень.
1.2. Одно поле
В рамках тестирования одного поля тоже можно совместить разные проверки. Например, длину поля + регистр + алфавит.
Длинное имя + CamelCase (Ольга → начинается с заглавной, потом нижний регистр) + русский алфавит
Короткое на английском в КАПСЛОКЕ
...
1.3. Разные параметры
Мне очень не хочется, чтобы вы думали, что объединять тесты можно только в больших формах ввода на N полей и больше это нигде работать не будет. Будет!
Мы можем объединять проверки на разные состояния объектов или разные параметры:
Файл: размер, количество строк, столбцов, формат.
Картинка (аватарка или фоточка в инстаграмм): расширение, размер, высота, ширина.
Покупка вещей в интернет-магазине: категория, цвет, размер, фасон... (Зеленое платье в пол 44 размера, желтое короткое 42, голубое миди 50-ого...)
SOAP-запрос: разные параметры идут как разные поля на форме ввода.
...
Например, в Дадате есть возможность загружать файлы в систему. На форме указаны ограничения: «Поддерживаются файлы Excel и CSV до 20 Мб».
Одним тестом мы можем проверить формат Excel и небольшой размер файла (несколько кб), другим — CSV и граничное значение 20 Мб. А потом поварьировать другие величины, скажем, проверить загрузку одной строки данных, а формат выбрать CSV с другим разделителем.
1.4. Итого по объединению
Объединение проверок — это здорово в условиях ограниченного времени. Они сильно помогают, когда на выполнение одного теста тратится много времени по тем или иным причинам (приходится подключаться к дохлой виртуалке, где все тормозит; проходить длинную процедуру регистрации на сайте итд).
Однако у них есть и минусы. Например, если что-то где-то пошло не так и программа сломалась, сложно сделать вывод: а где именно? Когда у нас всегда одинаковое имя и пароль, меняется только эл адрес, то все понятно: случился баг, проблема в емейле. А вот если мы в один тест запихали 10 разных проверок, придется потратить время на локализацию.
Плюсы
+ Меньше тестов, больше покрытия!
Минусы
- Сложно составить тесты
- Сложно красиво это описать
- Сложно держать в голове
- А если вдруг баг? Сложнее локализовывать
Это не значит, что теперь вообще нельзя объединять тесты, вовсе нет! Просто помните о минусах. И в каждом случае думайте, что принесет больше выгоды: объединить проверки или оставить как есть. Если «сложно красиво описать» кажется вам надуманной проблемой, то вам просто повезло не сталкиваться с последствиями)
При этом учтите, что объединять надо только позитив. Если объединить негативные проверки, нельзя четко ответить на вопрос, правда ли система умеет реагировать на каждую ошибку в отдельности. Может, она обрабатывает лишь одну из двух и вам просто повезло её увидеть. Объединяйте позитив, а негатив проверяйте отдельно, оставляя другие параметры «точно хорошими».
2. Выкинуть дубли
Тут может быть два варианта:
Пока писал проверки, фантазия разгуглялась, увлекся. Теперь убираем лишнее.
Смотрим на разные группы и видим, что «эй, я это уже проверял».
Но чтобы что-то выкидывать, надо сделать пример "откуда выкидывать"
Пример для выкидывания
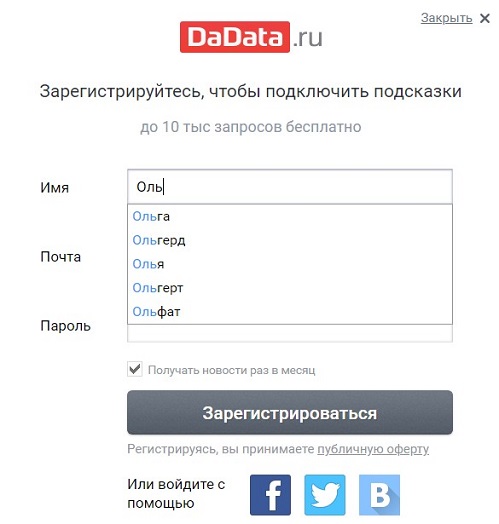
На сайте Дадаты есть подсказки по ФИО:

Они же подключены во время регистрации:

Вот как раз для поля «Имя» при регистрации мы и напишем чек-лист.
Что важно в подсказках? Они помогают вводить данные быстрее и без ошибок — в длинном имени опечататься очень легко, а уж пока запишешь адрес... Итак, важно проверить:
С какой буквы подсказки начинаются — толку от подсказки, которая вылезает после того, как я уже все ввела вручную?
Релевантность — подскажут ли они мне «Ольга» или начнут сначала предлагать «Ольгерд»? Тогда снова мне придется вводить имя самой, смысл подсказок теряется.
Возможность выбора — если у меня редкое имя, я хочу ввести его сама, игнорируя все подсказки. Очень плохо, когда на форму прикручивают логику «Не нашли в подсказках, не дали оформить заказ, высвечивая поле о неправильном ФИО или адресе».
Итак, начнем! Не знаю, какое ограничение на имя будет в дадате, когда вы будете читать эту статью. Поэтому предположим, что оно ограничено 15 символами. Пишем чек-лист:
ЧЛ 1.1. Чек-лист для поля «Имя» при регистрации
Проверка | Пример | Результат |
С какой буквы начинаются подсказки |
|
|
Имена на такую букву есть, распространенная | О | Подсказки выпадают с первой буквы. В первой пятерке есть: · Ольга · Олег · Оксана |
Имена на такую букву есть, редкая | Ц | Подсказки есть, но на фамилии (имен распространенных нет). В первой пятерке есть: · Царев · Цветкова |
Имен на такую букву нет | Ъ | Подсказок нет |
Подсказки или свое |
|
|
Выбрать имя, выпавшее в подсказках | Ольга | Регистрация успешная |
Проигнорироваь подсказки, сохранить свою версию | Тумбочка | Регистрация успешная, ограничений на «строго по нашему справочнику» нет |
Имена |
|
|
Мужское | Иван | Успешная регистрация, в подсказках имя есть |
Женское | Ольга | |
Унисекс | Саша | |
Распространенное | Иван | |
Редкое | Лёва | |
Имя, с которого может начинаться фамилия и/или отчество | Александр(ов) | |
Имя, с которого НЕ может начинаться фамилия | Михаил (И перейдет в Й) | |
Имена, у которых возможны разные варианты написания | Наталья / Наталия Алена / Алёна | |
Имя, которое бывает и полной формой, и краткой одновременно | Лана, Ася (Светлана, Анастасия) | |
Имя, которое в мужском и женском варианте отличается только окончанием - оба варианта подсказки покажут или только один? | Александр / Александра | Оба имени есть в подсказка, регистрация успешна |
Алфавит |
|
|
Русское имя | Ольга | Успешная регистрация, ограничений на имя нет |
Буква Ё | Пётр | |
Имя на английском | Alex | |
Имя на транслите | Aleksei | |
Забыли сменить раскладку | Jkmuf | |
Спецсимволы | !@#$%^&*()~{}”:><? | |
Регистр |
|
|
CamelCase | Ольга | Успешная регистрация |
Lower case | ольга | |
UPPER CASE | ОЛЬГА | |
Смешанный | оЛьГа | |
Длина строки |
|
|
Имя нормальной длины | Ольга | Подсказки выпали, регистрация успешна |
Пустое поле (ноль, логическая граница) |
| Регистрация успешная, имя необязательное |
Один символ (пограничное) | Я | Регистрация успешная |
15 символов (произвольная граница) | Антуаннетта123 | Регистрация успешная |
16 символов (пограничное значение) | Антуаннетта1234 | В поле ввелось только 15 символов. При копипасте последний символ отсекается |
10 млн символов (поиск технологической) | counterstring 10000000 | Система обрезает все лишнее, не зависает, регистрация успешная |
Чек-лист накидали, а теперь выкинем лишнее!
2.1. Фантазия разгулялась
На тему разгулявшейся фантазии обратимся к той части чек-листа, где мы перечисляли разные варианты тестирования имен:
ЧЛ 1. Чек-лист для поля «Имя» при регистрации
Проверка | Пример | Результат |
Имена |
|
|
Мужское | Иван | Успешная регистрация |
Женское | Мария | |
Унисекс | Саша | |
Распространенное | Иван | |
Редкое | Лёва | |
Имя, с которого может начинаться фамилия и/или отчество | Александр(ов) | |
Имя, с которого НЕ может начинаться фамилия | Михаил (И перейдет в Й) | |
Имена, у которых возможны разные варианты написания | Наталья / Наталия Алена / Алёна | |
Имя, которое бывает и полной формой, и краткой одновременно | Лана, Ася (Светлана, Анастасия) | |
Имя, которое в мужском и женском варианте отличается только окончанием - оба варианта подсказки покажут или только один? | Александр / Александра |
Если мы тестируем подсказки, то это все очень правильные тесты. Но что, если мы тестируем обычную систему, где разработчик просто добавил текстовое поле, без каких-либо ограничений? Так то разных имен можно придумать хоть сотню, но на самом деле нам не надо это все проверять.
И если мы тестируем просто поле, то все лишнее можно смело выкидывать.

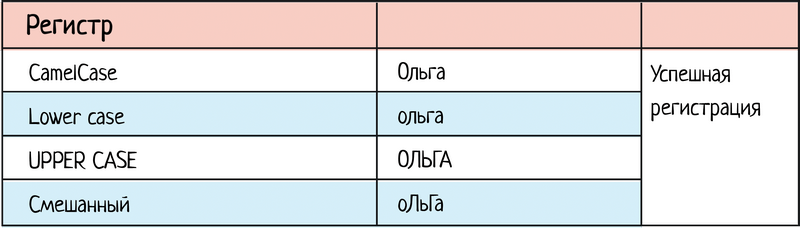
При тестировании регистра тоже можно сократить количество проверок:

Что мы хотим реально проверить? Что система не зависит от регистра. Поэтому на самом деле обычно хватает смешанной проверки: оЛьГа проверили и норм. А чистый КАПС или нижний уже не нужны:

При этом проверка зависимости от регистра очень важна. Особенно когда речь идет про поиск. Зависит ли поиск от регистра или надо вводить «четко как хранится в системе»? Проверить надо, писать десяток тестов — нет.
2.2. Я это уже проверял
Когда мы накидываем варианты проверок, то даем волю фантазии. А потом смотрим на итоговый чек-лист и видим, что часть тестов повторяется.
Вот, например, свое имя «Ольга» я проверяю несколько раз в разных блоках:
Выбор из подсказок;
Женское имя;
Русский алфавит;
CamelCase;
Средняя длина;
ЧЛ 1. Чек-лист для поля «Имя» при регистрации

Что это значит? Что можно оставить только один тест, а остальные — выкинуть!

И это на самом деле самое простое, но самое приятное, что мы можем сделать при анализе тестов. На это способен любой новичок. Причем начинающие некоторые дубли видят заранее. Вот, например, мои студенты обычно еще до лекции с анализом тестов задаются вопросом:
— Зачем в разделе «длина строки» проверять нормальную длину? Мы же ее уже тестировали ранее, не получается ли дубля?

Получается! И здорово, когда ребята это сразу подмечают. Но в школе я их прошу пока оставить дубли, потому что следующая лекция про анализ и домашнее задание как раз «возьмите свой чек-лист и выкиньте лишнее». Мы работаем в Ситечке и в рамках анализа просим не удалять проверки физически, а поставить ненужным самый низкий приоритет. Сразу видно, сколько тестов выкинуто — это правда круто!
Почему я прошу оставлять дубли? Все очень просто:
Учимся начинать с позитива — ВСЕГДА сначала позитив, потом негатив. А если выкинуть «имя нормальной длины», то группа тестов начинается с «пустая строка». Это вроде и логично выглядит, но на начальном этапе надо прям ставить мозги на «сначала позитив», чтобы аж в подкорке было. Чтобы на тестировании НЕ длины он тоже в приоритете стоял.
Так проще — если сразу думать о дублях, генерировать идеи тяжело. Почитайте про практики мозгового штурма.
Фактически набросать первую версию чек-листа — это тот же брейншторм (Brainstorm — мозговой штурм), только на одного человека.

Вы сидите и генерите идеи. И если после каждой мысли останавливаться и думать «а это адекватный тест? А не проверял ли я это раньше?», то никакого полета фантазии не будет. На этапе генерации идей важно не ограничивать себя:
— Выбор из подсказок? Можно выбрать. А что, если выбрать, потом стереть и ввести повторно и снова выбрать? Или стереть и ввести свое? Или выбрать и заменить потом окончание?
— Алфавит? Русский, английский, русский, забыв переключить раскладку, иероглифы какие-нить...
— Длина? Так, нормальная, ноль, один, граница произвольная, пограничное, поиск технологической...
— Регистр? Обычный, верхний, нижний, перемешали...
— ...
Вот что приходит в голову, то и записываем. А уже потом начинаем отсеивать. Так, это я уже проверил, это проверил, и это. А это вообще космолет, сначала позитивные тесты.
Начинайте именно так! Это очень важно особенно на начальных стадиях, пока вы в тестировании недавно, нет накопленного опыта, где вообще бывают баги, мало идей... Если еще и их контролировать, совсем ничего не придумаете.
И опять же по опыту студентов, дублирование замечают заранее только в длине строки. Хотя в их чек-листах есть и другие =)))
Поэтому сначала записываем, потом вычеркиваем.

Сделаете так 5 раз, 10 — уже поймете, где тесты обычно дублируются и исходно будете НЕ писать заведомо лишние проверки.

Пример: длина строки для разных алфавитов
Ещё из опыта студентов. Самый частый кейс дублей — 15 млн символов русских, повторить для английских, для цифр, для спецсимволов и т.д. Когда технологическую границу ищем. А иногда вообще блок с длиной дублируется:
Русские символы: 0, 1, 10, 20, 21, 1 млн (если в 20 стоит граница)
Английские: 0, 1, 10, 20, 21, 1 млн
Цифры: 0, 1, 10, 20, 21, 1 млн
Спецсимволы: 0, 1, 10, 20, 21, 1 млн
В целом, тут есть здравое зерно. Если у нас ограничение на 20 символов, то вполне может быть такое, что разработчик поставил ограничение в байтах. В итоге у нас 20 символов латиницей или цифр пройдут, а вот 20 русских символов не сохранятся...
Сколько байт занимает русский символ?
В зависимости от кодировки ответ разный. Например, "cp1251" — 1 байт, в "utf-8" — 2 байта (хотя латинский — 1 байт), и т.п.
Тут важно что? Важно понимание того, что такое кодировки, какие они бывают... Но для уровня новичка можно ориентироваться примерно так:
1 латинский символ — 1 байт
1 символ кириллицы — 2 байта
Цифры как латиница, тестировать и то, и другое явно смысла нет. Проверить произвольную границу 20 можно дважды: на русском и английском языке (вдруг они правда отличаются?). А вот все остальные проверки дублировать не надо.

0 символов — оно и в Африке ноль символов. Пограничное один — проверьте позитивным тестом, какие символы или цифры вводит пользователь, не пытающийся сломать систему?
А поиск технологической... Если вы знаете четко, что кириллица занимает больше места, то ищем границу через русские символы. Дублировать тесты под цифры или латиницу уже не надо. Если разницы в произвольной границе не было, то пофиг, на чем конкретно вводить 100 млн данных.
Помните — длина строки и разные алфавиты: разные классы эквивалентности, разные группы тестов. Не надо их дублировать один внутри другого. Максимум, что стоит проверить — это произвольную границу по ТЗ. На русском и английском.
3. Не тестировать один функционал 10 раз
Когда вы тыкаете на кнопочки в интерфейсе, внутри программы задействуются те или иные участки кода. Хороший код — с грамотной структурой и переиспользованием вместо копипасты. Это значит, что разработчик пишет функционал в одном месте, а потом просто дергает вызов этого функционала из разных мест интерфейса.
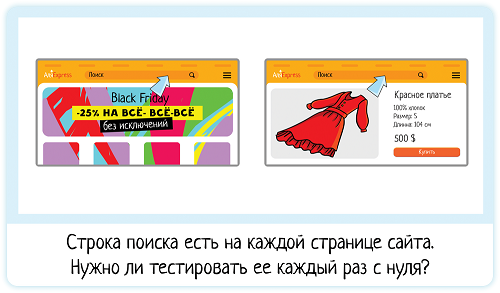
Вот, допустим, поиск по каком-то сайте. Вы открываете главную — справа вверху есть строка с поиском. Вы переходите на карточку красного платьюшка — вверху осталась та же строка. Вы переходите на карточку синих брючек — строка поиска все еще есть.
Внимание, вопрос — нужно ли тестировать эту строку на каждой странице отдельно, снова и снова?

Разумеется, нет. Мы понимаем, что это один и тот же функционал, который просто привязали к кнопке с лупой. Тыкаешь на лупу — запускается код поиска. И неважно, где эта лупа была, на главной, в результатах прошлого поиска или на карточке конкретного товара.
Мы помним про тест-дизайн, про классы эквивалентности. Про пример с калькулятором, где можно писать сотни миллионов тестов только на одно лишь сложение, если не использовать классы эквивалентности. Так и тут: если на сайте 10 000 товаров, то тестировать раздел навигации на каждой странице будет стоить дорого, а толку не принесет.
Это простой пример. Мы видим, что на каждой странице у нас форма выглядит одинаково, никуда не пропадает, не меняется → так мы понимаем, что это один и тот же функционал, который не надо тестировать заново.
Но ведь бывают и случаи сложнее. Когда функционал один, но выглядит по-разному. И тут начинается ступор и попытки протестировать одно и то же несколько раз. Хотите примеров?
Подсказки при регистрации
Вернемся к нашему чек-листу регистрации в Дадате. В разделе разгулявшейся фантазии мы говорили о том, что чек-лист хорош для тестирования подсказок, но для простого поля с именем это слишком много.
Но ведь у нас есть подсказки! Когда начинаем вбивать имя, мы видим список подсказок. Значит, их надо тестировать. Да? Или нет?
Нет, не надо. Подсказки — это отдельный функционал, который просто привязывается к конкретной формочке графического интерфейса. Поэтому при тестировании разделяем функционал. В чек-лист подсказок по ФИО вносим все наши мудрые идеи про «А если на такое имя может начинаться отчество? А если у имени возможны два написания, увижу ли оба? А если унисекс, какие увижу фамилии?...».
А вот в чек-листе регистрации нам сам функционал подсказок исследовать уже НЕ нужно, мы предполагаем, что он уже проверен. Наша задача состоит лишь в том, чтобы проверить, что подсказки к имени подключены. И всё! Если начинаем ввод и подсказка выпадает — всё ок. Дальше тестируем как простую строку.
По крайней мере, это работает, когда и подсказки, и регистрация — это всё функционал вашей системы. Тогда подразумевается, что вы или ваш коллега уже проверил подсказки. И именно поэтому тестировать их ещё раз — дублировать чужую работу.
А вот если вы подключаете сторонний продукт, то его проверить стоит. Мало ли, какого уровня тестирование "на той стороне"?
Итого после выкидывания всего лишнего что же у нас остается?

Перепишем результат
ЧЛ 1.2. Чек-лист для поля «Имя» при регистрации
Проверка | Пример | Результат |
С какой буквы начинаются подсказки |
|
|
Имена на такую букву есть, распространенная | О | Подсказки выпадают с первой буквы. В первой пятерке есть: · Ольга · Олег · Оксана |
Подсказки или свое |
|
|
Выбрать имя, выпавшее в подсказках | Ольга | Регистрация успешная |
Проигнорироваь подсказки, сохранить свою версию | Тумбочка | Регистрация успешная, ограничений на «строго по нашему справочнику» нет |
Имена |
|
|
Мужское | Иван | Успешная регистрация |
Унисекс | Саша | |
Алфавит |
|
|
Буква Ё | Пётр | Успешная регистрация |
Имя на английском | Alex | |
Спецсимволы | !@#$%^&*()~{}”:><? | |
Регистр |
|
|
Смешанный | оЛьГа | Успешная регистрация |
Длина строки |
|
|
Пустое поле (ноль, логическая граница) |
| Регистрация успешная, имя необязательное |
Один символ (пограничное) | Я | Регистрация успешная |
15 символов (произвольная граница) | Антуаннетта123 | Регистрация успешная |
16 символов (пограничное значение) | Антуаннетта1234 | В поле ввелось только 15 символов. При копипасте последний символ отсекается |
10 млн символов (поиск технологической) | counterstring 10000000 | Система обрезает все лишнее, не зависает, регистрация успешная |
Сильно меньше тестов, не правда ли? Зная, что поле с именем — простая строка без доп проверок, к которой прикручены подсказки, мы проверяем:
Что подсказки в принципе работают (так как скорее всего пользователь будет использовать именно их)
Что их можно проигнорировать;
Общие проверки для простой строки с уклоном в то, что это все-таки имя
Конечно, бывают такие разработчики, которые все делают тяп-ляп и вместо переиспользования функционала они его дублируют. Что приводит к внезапным для нас ошибкам. Обычно такое встречается на фрилансе, там не заморачиваются на чистоте кода, а просто делают по ТЗ.
У меня была такая ситуация: в системе можно создать карточку товара из двух мест: на главной странице и в разделе товаров. Выглядят эти кнопки одинаково и одинаково же работают. Казалось бы, проверили одну → вторая тоже будет работать. Но я сталкивалась с багами типа «на главной работает, в разделе товаров эксепшен (ошибка)».
И тут есть два варианта этой ошибки:
Разработчик не переиспользовал код, а переписал его снова (например, он забыл, что уже делал такое, или код прошлой кнопки писал другой разработчик, а этот еще не знае всего кода, ну или просто лентяй) — тогда придется дублировать все проверки и проверять один функционал несколько раз.
Разработчик код переиспользовал, он на каждую кнопку повесил вызов одного функционала, просто на второй кнопке опечатался — вот она и падает с ошибкой. Исправит опечатку и все будет норм. В этом случае нам достаточно проверить функционал кнопки целиком один раз, а для второй кнопки просто один раз тыкнуть и убедиться, что открылось нужное окно. Всё, это значит, что глупых опечаток нет, метод вызвался. Полный ретест не нужен.
По умолчанию мы считаем своих разработчиков адекватными людьми, за которыми не надо перетестировать одно и то же 10 раз подряд. Если в ТЗ написано, что «вот тут тот же самый функционал», то принимаем это на веру: нам нужно буквально 1-2 теста, убедиться, что функционал сюда подключен, и все.
Но во избежание эффекта пестицида мы каждый прогон ручных тестов немного варьируем свои проверки. А заодно можем тестировать чек-лист одного функционала сначала в одном месте, потом в другом. И если замечаем разницу и понимаем, что разработчик у нас «косячный», тогда уже придется увеличивать скоуп работ. Но по умолчанию один функционал мы проверяем один раз.

Интерфейс и API
Самый распространенный пример переиспользования функционала — это когда его можно проверить вручную, потыкав на кнопочки в интерфейсе + есть некий API-метод (SOAP, REST…)
На самом деле, если заглянуть под капот, то мы поймем, что в интерфейсе на самом деле дергается тот же самый код, зачастую тот самый API-метод. Что делаем в таких случаях, уже понятно:
Основной функционал проверяем в одном месте, где проще;
Во втором месте смотрим только особенности.

Например, в одной из моих систем пользователь может выполнять действия вручную (искать, изменять данные и тд) + все операции продублированы через SOAP-методы. Вызовы методов описаны в документации, потому что их используют внешние системы. То есть изменение данных идет двумя разными сценариями:
Операционист банка изменяет что-то в своей банковской системе — эта система составляет SOAP-запрос и оправляет к нам (хранилище данных).
Пользователь нашей системы меняет данные сразу в ней, используя интерфейс.
Методы вроде одинаковые, но всякие плюшки интерфейса настраиваются в API с помощью параметров. Поэтому через API мы сам функционал проверяем один раз, что он в принципе работает, а потом рассматриваем особенно именно API, проходим по ТЗ, тестируем его параметры.
Посмотреть, как это выглядит в требованиях, можно на примере Folks (чтобы увидеть ТЗ, надо авторизоваться, данные тут) — это бесплатное тестовое приложение, куда из реальной системы вынесена логика поиска. Можно искать через интерфейс, можно через SOAP-запрос.
В Folks нет графического интерфейса (по крайней мере, пока нет, но я пока и не планирую его туда добавлять), но уже есть работоспособный код. И даже фреймворк под автотесты!
Как происходит тестирование в системе, по аналогии с которой сделан Folks?
Есть отдельные тесты на поиск — они имитируют работу пользователя. Очень простые, просто запрос и список клиентов, которые вернет система. Запрос — это тот текст, который пользователь будет вводить в строку поиска в системе. Тут мы тестируем логику поиска.
Есть тесты на soap и отдельная документация на этот метод — по документации мы видим, что в SOAP появляется дополнительная логика отображения результата. Список клиентов, которые вернет система (логика поиска), остается неизменным. Но мы можем варьировать результат: верни мне все данные по клиенту, только реквиты, только атрибуты... И в тестах на SOAP мы проверяем именно эту дополнительную логику, сделанную специально для интеграций с разными системами. Мы не дублируем все тесты на поиск, мы тестируем особенности SOAP-вызовов.
Можете попробовать сами, почитайте документацию, посмотрите обучающие видеоролики, которые я сделала специально под Folks, сравните, как выглядят тесты на поиск и тесты на SOAP-метод search.
3. Где схлопывать тесты НЕ надо
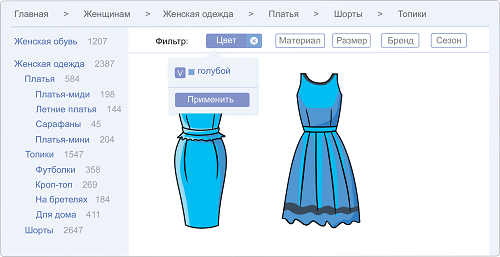
Не надо объединять тесты на функционал и тесты на данные. Посмотрим на примере поиска и фильтрации. Вот, например, фильтры в интернет-магазине:
Платья / шорты / топики
Платья: вечерние, повседневные..
Цвет
Материал
Размер
...

Можно установить один фильтр, а можно несколько сразу. Получается поиск с разными параметрами! Где-то там, под пользовательским интерфейсом скрывается некий API-метод, который умеет возвращать результат под разные входные условия.
Как мы начинаем тестировать? Какой будет первый тест? Сразу же понеслись «а вот выберу платья, цвет серый, материал плюш, размер 42...»? Нет, это уже комплексное тестирование. Оно тоже важно и нужно, но начинаем с простого.
См также:
В тестировании всегда начинаем с простого! — подробнее о том, зачем так делать
Берем каждый фильтр и тестируем по отдельности. Вроде кажется, что тестов будет over дофига, в базе магазина ведь целая куча данных! Но тут надо разделять тесты на функционал и тесты на данные.
Тесты на функционал
Вот, допустим, цвет. У нас есть 7 цветов: синий, розовый, красный, зеленый, белый, черный, голубой. Нам надо проверить, как каждый цвет работает в отдельности + комплексные тесты (а что, если я выбрала не один цвет, а два? А что, если вообще все?).
При этом не надо упарываться на то, что в магазине есть 10 000 платьев синего цвета, «неужели мне все их проверять?». Нет, это уже будут тесты на данные. А нас сейчас интересует функционал. Возвращаются ли в принципе синие вещи?
Если мы тестируем своё приложение, у нас есть доступ или к коду, или к разработчикам. Мы можем выяснить сам механизм. И вряд ли разработчик каждую вещь добавляет в код через IF id = 101 THEN... Нет, скорее он делает набор меток типа color (цвет). Вот по значению метки и возвращает ответ.
И когда я в интерфейсе нажимаю «покажи мне синие вещи», на самом деле внутри отправляется запрос с параметром color = blue. Если цвет красный, то color = red. Если несколько, то перечислением, если цвет не указан — в запросе параметра тоже нет. И все эти ситуации надо проверить:
Создаем вещи с метками blue и red — у тестировщика системы обычно есть такая возможность. Или прямо в базу добавить, или через админку, или в автотесте.
Выбираем в интерфейсе фильтр «синий» или отправляем напрямую запрос с блоком color = blue → проверяем, что вернулась только одна из вещей, с правильной меткой.
Выбираем фильтр «красный»
Выбираем сразу оба фильтра
Оставляем фильтрацию пустой

Вы сейчас можете сказать: стоп, стоп! А как же тест-анализ? Зачем тестировать каждый цвет? Достаточно проверить один, если функционал с метками работает — значит, всё норм.

Не совсем. Да, разработчик не пишет обработку для каждой вещи. Но он пишет обработку для каждой метки:
if параметр в запросе color = blue → возьми все вещи, у которых цвет blue
if параметр в запросе color = red → возьми все вещи, у которых цвет red
И вот тут он может ошибиться. Например, скопипастить результат и в обоих случаях выводить синие вещи. Или случайно опечатался и усе, синий работает, розовый, белый, черный — все работает, а вот на красном упадет! Причем с ужасной ошибкой, если разработчик не предусмотрел такой исход и не обернул эксепшен.
Возможно, вы точно знаете, что код более умный и работает через параметры. If param = $param_1 then took thing with color = $param_1. Тут да, что красный, что синий — пофигу, один класс эквивалентности. Казалось бы.
Но стоит задуматься, откуда берутся значения параметров. Наверное, где-то в коде есть класс, в котором перечислены допустимые величины — BLUE, RED, GREEN... И если разработчик опечатался в том классе, написав blie вместо blue, то хоть вы 100500 меток "синий" в админке на вещи повесите, поиск их никогда не найдет.
Поэтому проверить все цвета — надо. Другое дело — как. Если у нас есть доступ к коду, то достаточно один раз вычитать файл с переменными и убедиться, что они написаны без опечаток. А в интерфейсе или автотестах проверить сам функционал:
1 метка выбрана — только её и вернули
Несколько меток выбрано (класс «один — не один») — их вернули
Ничего не выбрано (тестируем ноль) — всё вернули
Тесты на данные
А тут мы уже проверяем сами данные. Правильно ли человек, отвечающий за наполнение базы, разместил метки. Это когда ты выбираешь "синее платье", а получаешь желтые шорты → это ошибка не в функционале, а в самих данных.

Нет, всё бывает, конечно, может быть и ошибкой функционала. Но, если мы уже провели тесты на функционал и знаем, что сами по себе метки работают, значит, такой баг является багом данных. Для исправления которого нужен не разработчик, а любой человек, имеющий доступ к админке.
И вот тут уже тестирование — это трудоемкий процесс. Потому что надо проверить на адекватность все 100500 наименований в базе. А времени то обычно мало, релиз нужен «еще вчера», все как обычно =)
Именно поэтому, когда ищешь что-то на сайте типа https://www.wildberries.ru/, порой поражаешься результатам поиска. Но виноваты в этом не разработчики, функционал есть и он работает. Баги допустили те, кто наполняет данные.
Это как если вы заметите ошибку в блог-посте, допустил ее автор поста. А сам блоггер или другая платформа, на которой поднят сайт, тут ни при чем.
Комплексные тесты
Комплексные тесты тоже нужны. Потому что иногда по отдельности фильтры работают, а вот вместе увы, никак. Но чтобы проверить, как что-то работает в связке, нужно сначала проверить каждый элемент по отдельности. Иначе как понять, из-за чего сломалось?

Итого
Когда мы пишем чек-лист, то сначала можем просто генерировать идеи, без оглядки на дубли. А потом присматриваемся к чек-листу и сокращаем:
Объединяем позитивные тесты
Выкидываем дубли
Выкидываем тестирование другого функционала
Сократить чек-лист можно довольно сильно, посмотрите ещё раз на наш пример:

Главное — делать это осознанно и с умом, не выплеснув ценное в попытках сократить количество проверок =)
А вот тесты на функционал и на данные путать не стоит. Их надо разносить в проверках. Сначала проверяем функционал, а потом уже смотрим на реальные данные (если эта задача ставится перед тестировщиком, но обычно это уже задача операторов качества данных).
PS — это выдержка из моей книги для начинающих тестировщиков, написана в помощь студентам моей школы для тестировщиков
Комментариев нет:
Отправить комментарий